This is a commercial by Neonomics that I acted in. Watch and learn about Open Banking!

Hello! my name is Andrew Kessler, I am tech enthusiast currently working in the Open Banking space in Europe. I am an outgoing person that loves to meet new people and solve problems! I have always found enjoyment in a challenge as it lets me improve myself and learn something at the end of the day. In my opinion there is no other option than being your best self.
Assisted our clients in the development of their application's payment solution that used our API. Built and maintained relationships with our customer base by putting an emphasis on a customer first strategy in the company. Learned about our customer's needs and challenges and worked on making that a priority in the company
Worked closely with a business-development / sells team and assisted with selling an API used for Open Banking payment solutions in Europe, primarily the Nordics. Created and presented technical demonstations related to the Unified API
Created and updated websites, typically working in HTML, CSS and Javascript but occasionally working in the React Framework
Worked in a role where I would assist our clients (Medical Facilities) with a variety of issues, relating to sensative patient information. This role helped in solidifying my communication skills and improving my time management skills, as well as gave me exposure to handling sensitive information
Worked for a large retail chain in customer facing roles, helped in building my communication skills as well as giving me an introduction to team leading roles.
Accelerated Full Stack Development program.
Financial Accounting at the David Eccles School of Business

This is a commercial by Neonomics that I acted in. Watch and learn about Open Banking!

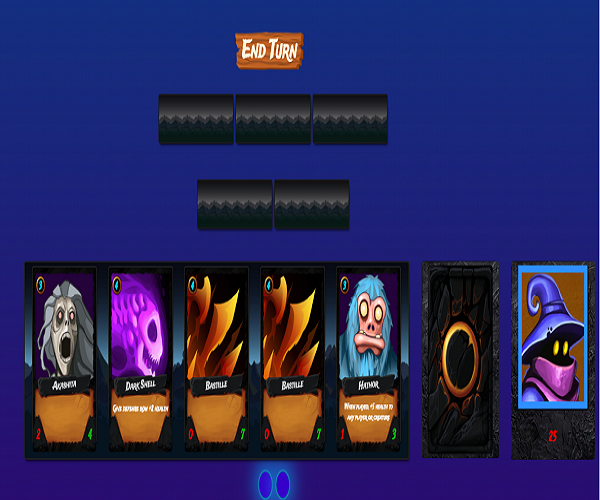
This application is a multiplayer online fantasy card game. Users create an account and battle one and other in real time using pre-made decks of fantasy cards. This application was made for my final project with a group in our Full Stack Development Course, where we had 3 weeks to complete the project, but we are still making improvements to make the game marketable.
Technologies Used

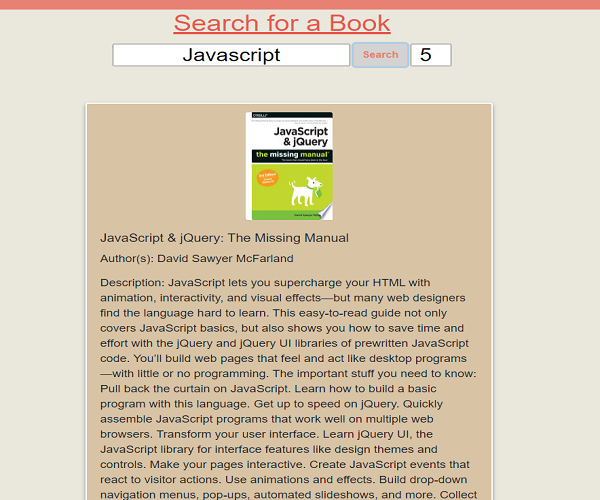
This site built with the React Framework utilizes a google API to let users search for books and save the ones that they would like to read later using using a mongoDB.
Technologies Used

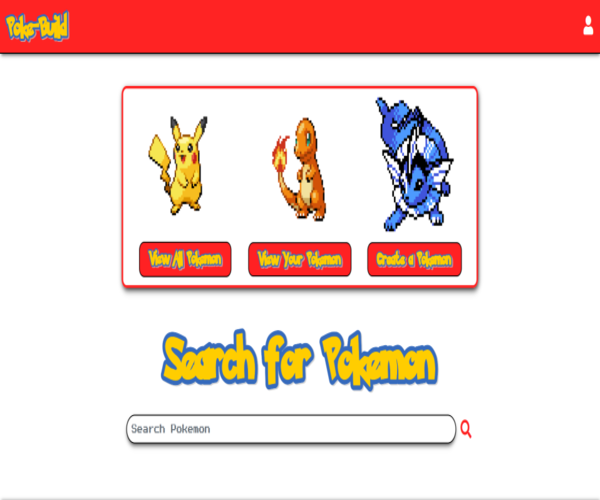
This application will let a user create a custom pokemon using a basic pixel art maker to draw it. After drawing the pokemon a user will select all of the stats for that pokemon, which will effect how it performs. Uers can then choose to battle other custom created pokemon in battle mode.
Technologies Used

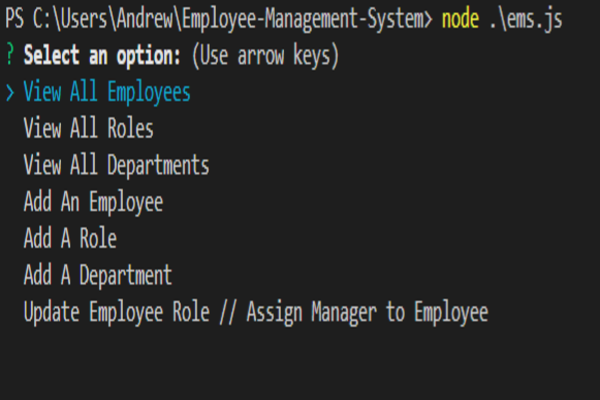
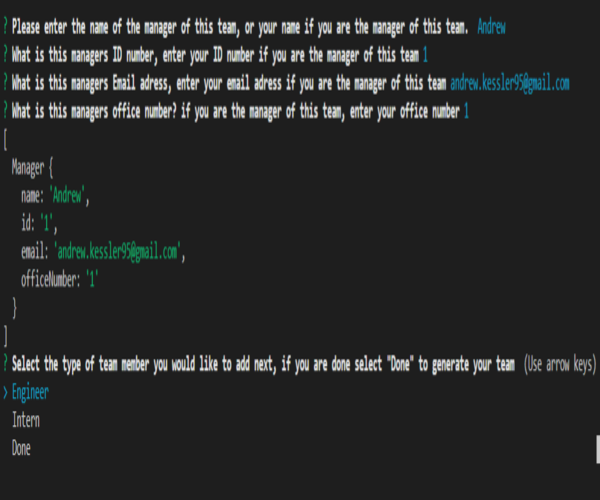
This application was made to practice Node JS. The application would be used by a company to keep track of their employees and departments.
This application runs in the terminal, for an easy way to see this in action I have a video on YouTube, the link for the video can be found in the GitHub Repository.

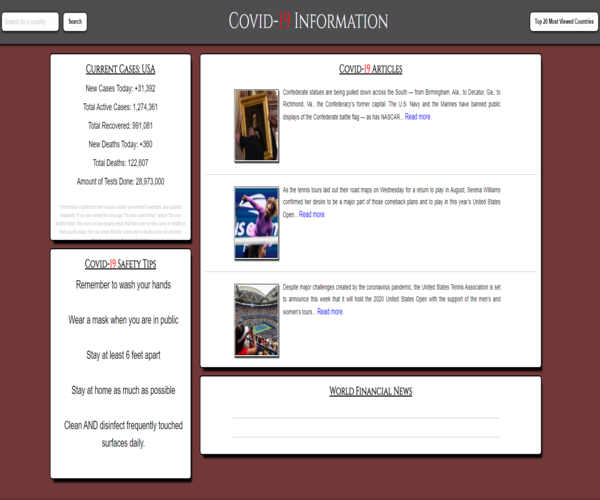
This website was made during the start of the outbreak of Covid-19 in 2020.
This site is the first larger project that I worked on for a class assignment, the group that worked on this with me wanted to create a site for users to have reliable data and news pertaining to the country they are in. Everyone in my group had Family and Friends in countries where the virus was not impacting as much, making news and data hard for them to find.
“It is a capital mistake to theorize before one has data. Insensibly one begins to twist facts to suit theories, instead of theories to suit facts.” ― Sir Arthur Conan Doyle, Sherlock HolmesYou can veiw this project's repository by clicking here

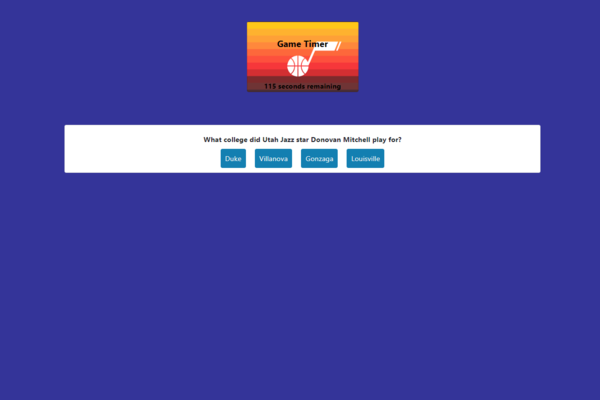
Despite this website's simplicity it special to me, this was the first site that I built using JavaScript and I was thrilled how it turned out. The site it's self is a quiz game about my favorite basketball team, the Utah Jazz.
If you don't know anything about the Utah Jazz, and enjoy basketball, taking this quiz can teach you a thing or two about them.
You can veiw this project's repository by clicking here
This terminal based application was an assigment in class to introduce us to the concept of testing files. The application it's self will generate HTML based on what is selected in the terminal creating cards for employees based on their role in a company.
Technologies Used: